javascript text size auto-fit text box (text size auto-adjustment)
背景
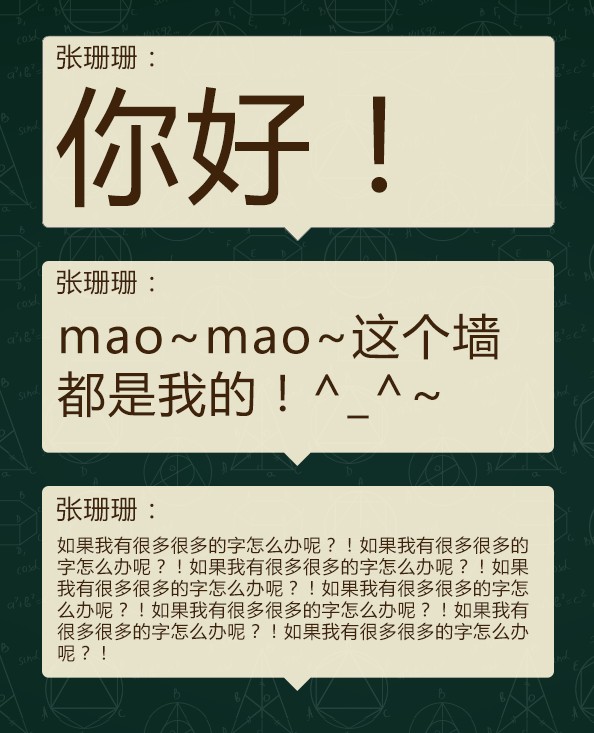
在进行类似微博墙之类的展示页面中,经常会遇到这样的需求:在固定大小的区域放入字数不定的文字,但是要求字体可以自动改变大小来自动填充这些区域。如下所示:

遇到这种情况怎么办呢?
思考
思考一:面积法
看到需求我的第一个反应是能不能通过计算,先获取整个区域的大小,然后再根据字数,计算出每个文字所占的区域(整体区域面积/总共字数),再根据每个文字所占的区域设置字体大小。
理论上这种方案是可以行的,但是实际执行的过程中,突然发现,如果给出的字符中有标签比如说 a 链接、img标签等等,那么如何去计算总共的字数?如果算上这些标签肯定会导致计算出的结果偏小。当然这个问题可以通过过滤标签,然后计算出实际显示的字数来解决。
但后续的问题又来了,当我计算出一个字体可以使用的面积是30px*30px,那此时字体应该是多大呢? 30px? 15px? 没人知道。。。。
这还不算,如果此时文字中包含数字英文神马的,每个字的宽度都不同怎么办?如何计算?
思考二:微调法
最终因为问题太多,我们放弃了第一种方案,提出了第二种微调法,该做法比较巧妙。
首先将文字放到一个容器中(比如说div),从最小的值开始(如12px),然后读取此时的容器高度,比较有没有超出最大的高度。如果没有,把字体大小加一(13px),然后再次比较容器的高度和最大高度…… 依此类推,直到容器的大小大于最大的高度,此时,取前一个值就最佳文字大小。
由于调整的是最终的显示大小,所以这种方法可以规避掉第一张方案的很多问题,比如说文字中含有标签,中英混排等。
到此,一种可行的解决方案诞生了。但是有人会问,这种频繁的调整文字的大小,不停的获取容器的高度,在性能上或者显示上是不是会有问题?最初我也有这种怀疑,但是事实证明,包括IE6在内,表现都非常好,用户肉眼都看不到这个调整的过程。
代码
最后附上这个方案的代码如下 【在线调试传送门】
//最大高度
var maxHeight = 200;
//初始化文字大小为最小
wordbox.css('font-size', '12px');
//循环修改大小直至大于最大高度
for (var i = 12; i < 200; i++) {
if (wordbox.height() > maxHeight) {
//当容器高度大于最大高度的时候,上一个尝试的值就是最佳大小。
wordbox.css('font-size', (i - 2) + 'px');
//结束循环
break;
} else {
//如果小于最大高度,文字大小加1继续尝试
wordbox.css('font-size', i + 'px');
}
}